Per chi
-
sentendo parlare di twitter card ha pensato alle cartoline
-
organizza regolarmente tornei di tressette, briscola e scopa, ma lo fa su internet coinvolgendo followers e following (sto scherzando, non si tratta di mazzi di carte con gli uccellini sul dorso)
-
si chiede perché su twitter non si vede l’anteprima degli articoli del proprio blog/sito.
Sgombriamo subito il campo da un facile equivoco. Quando uno sente “twitter card”, pensa a qualcosa di twitter da mettere sul sito, tipo i pinterest widget, il company follow button di linkedin o i google badge. In tutti questi casi si prende del codice fornito dal social media e si mette sul sito per portare le persone a conoscere ed eventualmente ad interagire con le nostre pagine su questo o quel social.
Invece con le twitter card la direzione è inversa: si tratta di un meccanismo che manda alcune informazioni dei propri articoli verso twitter con l’obiettivo di portare traffico sul nostro sito.
Cos’è una twitter card?
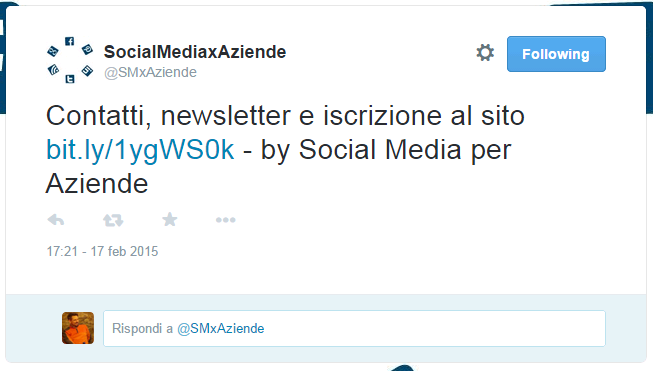
Senza tanti giri di parole, chiariamo il concetto con un esempio. Senza twitter card un tweet si vede così
ovvero si vede semplicemente il messaggio che è stato postato.
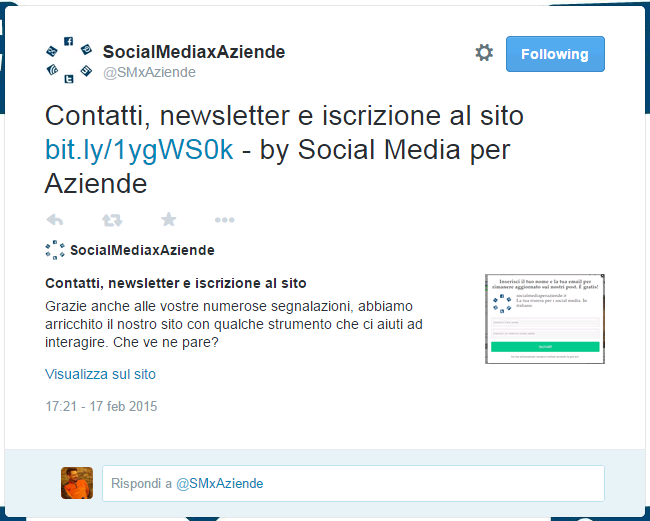
Se invece la twitter card è attiva sono mostrati anche il titolo del post, la meta descrizione ed un’immagine.
In pratica grazie al fatto che sul nostro sito sono abilitate le twitter card, twitter è in grado di visualizzare informazioni più dettagliate recuperandole direttamente dai nostri articoli.
A che serve?
Ecco 5 buoni motivi per abilitare le twitter card sul vostro sito
- prima di tutto utilizzando le twitter card i nostri tweet si presentano meglio
- in secondo luogo possiamo aggiungere informazioni al messaggio di 140 caratteri
- dato che le maggiori testate usano le twitter card, il tweet darà un’impressione di maggiore professionalità
- il tweet è in qualche modo verificato (come vedremo c’è un processo di approvazione da parte di twitter), il link è percepito come sicuro ed è più probabile che qualcuno sia invogliato a cliccarlo
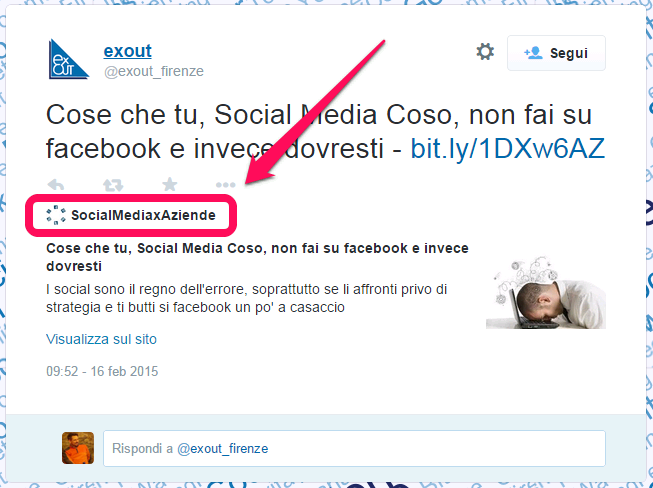
- ultima cosa (la più importante): se qualcuno twitta un vostro articolo senza citarvi compare comunque il vostro username, che altrimenti rimarrebbe ignoto.
Come si fa?
Ci sono parecchi tipi di twitter card. A noi interessano quelle pensate per i post, che permettono di vedere l’anteprima di un articolo (Summary Card e Summary Card with Large Image), ma esistono anche twitter card specifiche per le immagini, i video, i prodotti o le app.
Per usare le twitter card con i nostri articoli, è necessario predisporre il nostro sito per il loro utilizzo. Se utilizziamo un CMS tra wordpress, tumblr e blogger siamo avvantaggiati perché twitter ci spiega passo passo come fare. In particolare per wordpress (che è il nostro CMS preferito, nonché quello che abbiamo utilizzato per creare il nostro sito) ci sono tre plugin utili che twitter suggerisce di utilizzare.
Tra questi, due (Jetpack e WordPress SEO by Yoast) li abbiamo già installati e WordPress SEO by Yoast lo abbiamo già visto insieme da vicino. Il procedimento per attivare le twitter card in entrambi i casi è semplicissimo (la parte più complessa è installare il plugin, se non lo avete già fatto)
WordPress SEO by Yoast
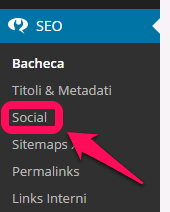
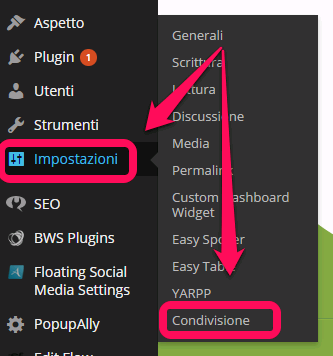
Andate nella sezione Social delle impostazioni di WordPress SEO by Yoast
e nella sezione twitter spuntate la casella per la gestione dei metadati (necessari per far funzionare le twitter card).
Jetpack
Un giorno vedremo più da vicino questo plugin che aggiunge un sacco di funzioni ad un sito sviluppato con wordpress. Tra le altre ci sono le opzioni di condivisione
in cui è sufficiente connettere l’account twitter che volete collegare al sito.
Su wordpress non avete da fare altro (ve l’avevo detto che era semplice).
Validazione
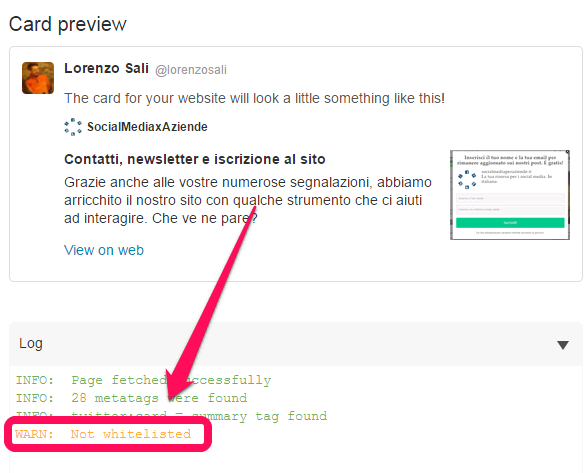
Il passaggio successivo consiste nel validare il sito su twitter, il che significa prendere il link di uno dei vostri articoli e sbatterlo nel Card validator. Tenete presente che ci può volere un po’ di tempo prima che questo riconosca i vostri metatag, quindi armatevi di santa pazienza.
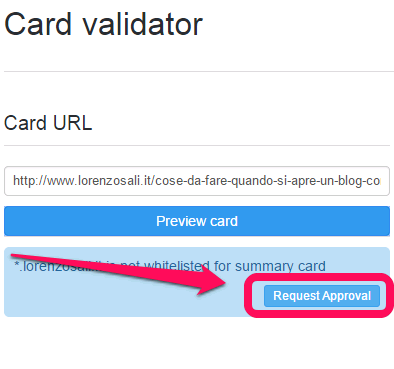
Una volta che i metatag sono riconosciuti, ancora non abbiamo finito perché è necessario che il nostro sito sia approvato, in quanto non presente nella whitelist di twitter.
Per fare la richiesta di approvazione basta premere il pulsante e riempire i campi che vengono mostrati.
Noi abbiamo riempito tutti i campi in italiano e l’approvazione è stata quasi immediata.
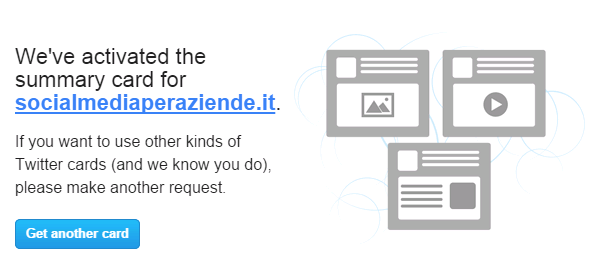
Una volta completato il processo riceverete un’email che vi avvisa che tutto è andato a buon fine. e la vostra twitter card è stata attivata.
Per fortuna ho mantenuto la santa pazienza di cui sopra perché dal momento in cui è arrivata l’email al momento in cui l’anteprima è stata effettivamente attiva su twitter è passato un altro po’ di tempo (un quarto d’ora o giù di lì). La buona notizia è che le twitter card sono retroattive anche sui post pubblicati in passato.
E ora provate e tornate (vincitori) qui a riferire com’è andata!
[p.s. in ogni caso, sappiate che se organizzate tornei di tressette, briscola e scopa sono dei vostri!]















20 comments for “Cosa sono e come si usano le twitter card”