Per chi
-
ha letto spesso le parole responsive design ed è curioso di sapere cosa significano esattamente
-
si chiede come mai alcuni siti web si vedono bene su tutti i dispositivi, mentre altri lasciano alquanto a desiderare.
Se la parola responsive fino a un anno fa era riservata agli addetti ai lavori, oggi si incontra sempre più spesso, anche in italiano. L’aggettivo responsive nel mondo web si riferisce all’aspetto di un sito o in generale di un’applicazione web, infatti solitamente si associa al design e si parla di responsive web design (o più semplicemente responsive design). In italiano è tradotto (almeno su wikipedia) con design responsivo (pessima traduzione… dico io, ormai usi design, che è comunque una parola inglese, lascia anche responsive che suona meglio… ma io non sono un linguista e magari ci sono dei motivi precisi che stanno alla base di tale scelta…).
Con web design si intende la progettazione di un sito web. Questa è responsive se come risultato finale si ha un sito capace di adattare il proprio aspetto alle diverse situazioni in cui può essere navigato.
Le situazioni sono diverse perché sono diversi gli strumenti (smarthpone, tablet e PC, per non parlare dei cosiddetti “dispositivi wearable”, come gli (ex?) occhiali di google e l’orologio di apple) e diversi i modi di usarli (visione orizzontale e verticale, ma non solo, basti pensare alle applicazioni multiscreen). Capite bene che in queste condizioni realizzare un sito che si navighi bene su ogni dispositivo richiede un discreto sforzo di progettazione. In soldoni (che sarebbero quelli che dovrebbe sganciare chi desidera un sito responsive) non basta creare un sito carino, ma deve anche essere fruibile.
Il problema dell’accessibilità di un sito web non è una novità. È sempre stato al centro dei pensieri di sviluppatori, editor e designer. Un tempo ci si preoccupava della compatibilità con i vari browser o del rispetto degli standard W3C, mentre oggi le cose a cui fare attenzione sono di più e più variegate (e dubito che andando avanti ci saranno delle semplificazioni).
Per verificare che un sito sia responsive non è necessario avere un trilione di dispositivi. Dato che l’obiettivo è l’adattabilità alle dimensioni dello schermo in cui il sito è visualizzato, è sufficiente variare le dimensioni del brower. Se non sapete come si fa, basta cliccare sul doppio quadratino in alto a destra.
Il doppio quadratino si trasforma in un quadratino singolo e potrete modificare le dimensioni a vostro piacimento tirando i bordi della finestra.
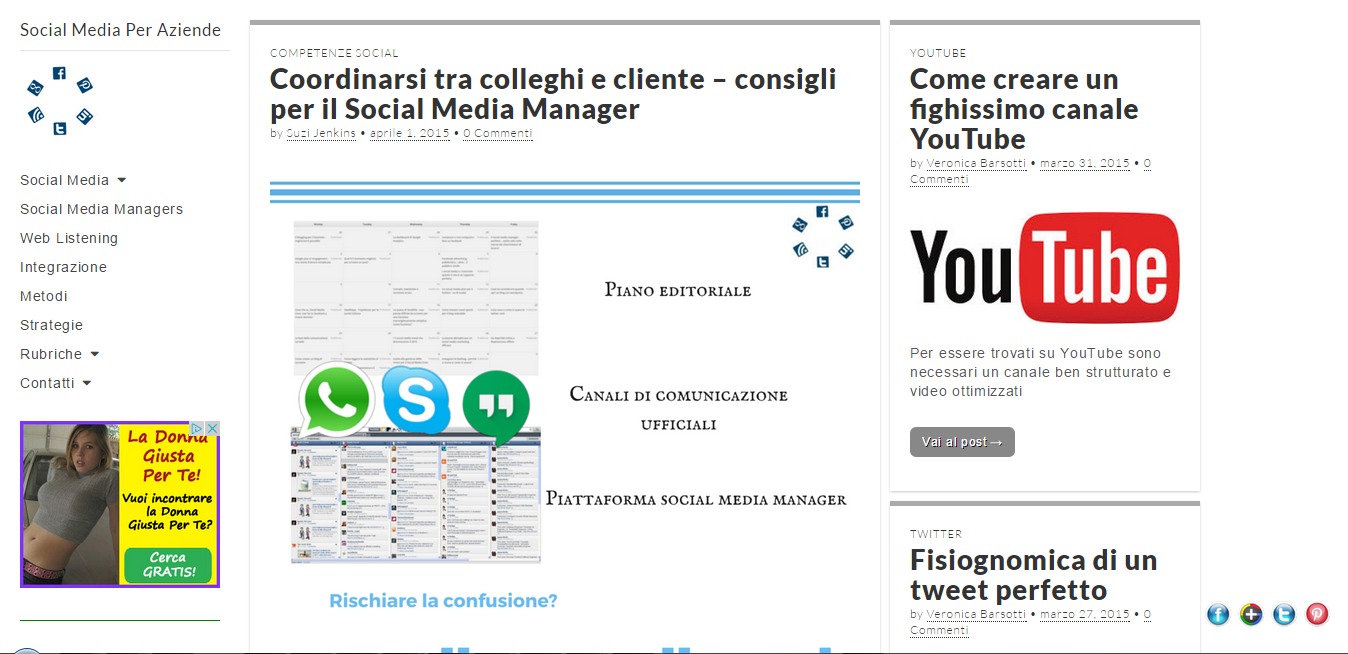
Ad esempio il nostro sito a tutto schermo con monitor 19″, Chrome e zoom al 100% si vede così.
Se diminuisco le dimensioni del browser
- il sito non spagina, ma si dispone in verticale
- la barra sinistra viene nascosta, ma si può vedere premendo un tasto
- la dimensione delle immagini si riduce.
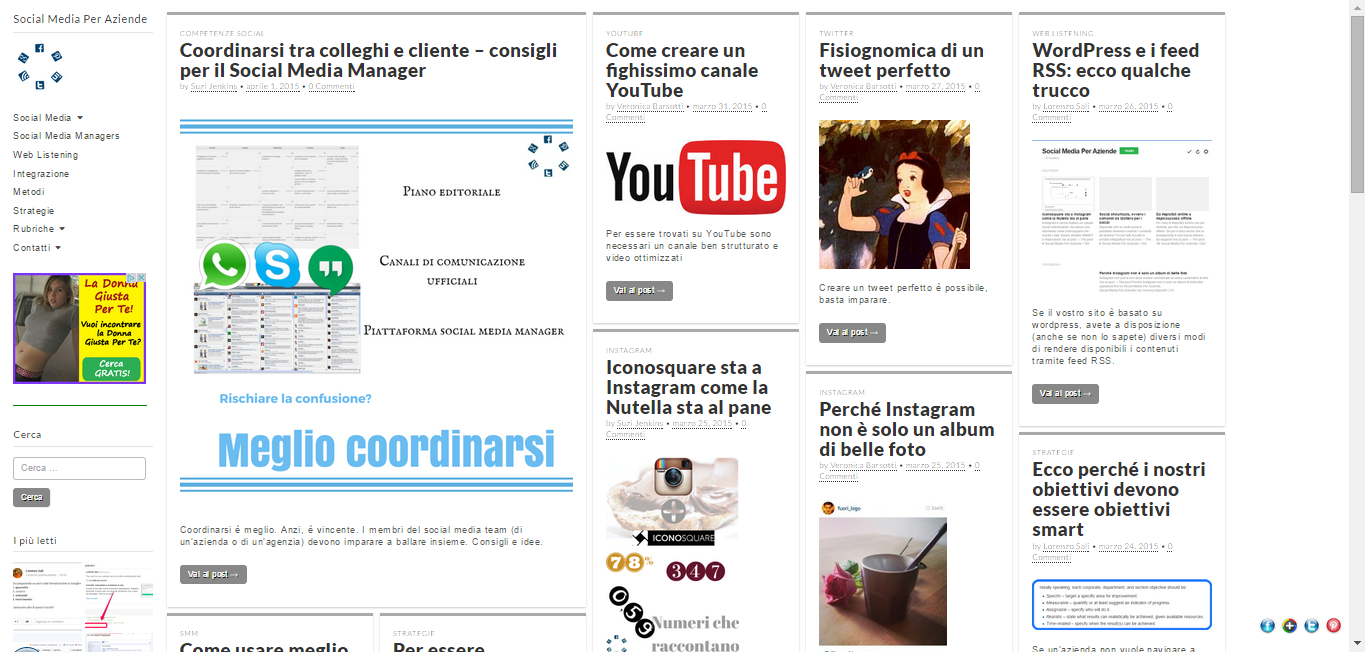
Se invece proviamo a simulare un PC con schermo molto grande (ad esempio riducendo lo zoom del browser al 67%), vediamo che il contenuto si dispone in orizzontale, andando ad occupare lo spazio.
Adesso dovrebbe essere chiaro perché nei CMS i temi responsive sono sempre più ricercato. L’alternativa è decisamente più dispendiosa: si dovrebbe fare una progettazione grafica per ogni tipologia di dispositivo!